DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的...和许多Web技术一样,在它们成为标准之前,Netscape和微软各自不同地实现了它们,下面介绍DOM事件阶段以及事件捕获与事件冒泡先后执行顺序
”dom事件冒泡 事件冒泡与事件捕获 冒泡 捕获“ 的搜索结果
javascript 中事件冒泡和...Jquery的e.stopPropagation会阻止冒泡,意思就是到DOM为止,祖先级的事件就不要触发了 下面是我尝试的例子: <!DOCTYPE html> <html lang=en> <head> <meta char
javascript给DOM绑定事件处理函数总的来说有2种方式:在html文档中绑定、在js代码中绑定。下面的方式1、方式2属于在html中绑定事件,方式3、方式4和方式5属于在js代码中绑定事件,其中方法5是最推荐的做法。 方式1:...
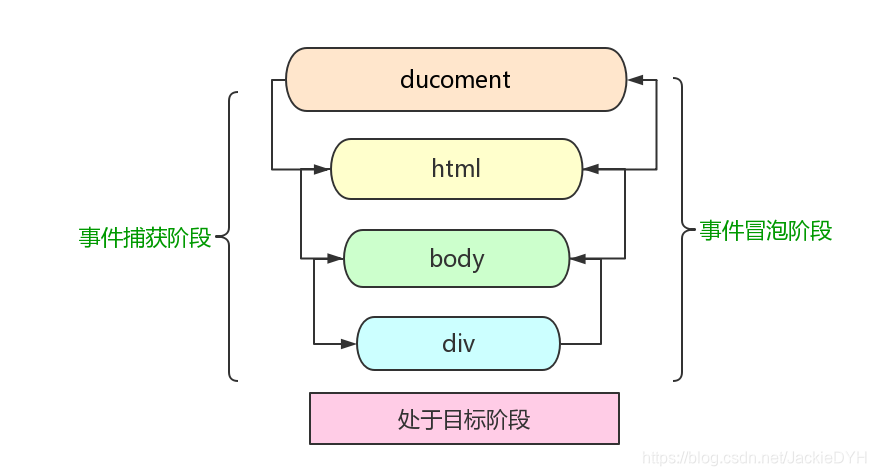
目录(一)DOM事件流① 定义② 图解③ 历史(二)冒泡(三)捕获(四)在不同的阶段执行事件(五)提高内存和性能 — 事件委托① 实例② 优点 (一)DOM事件流 ① 定义 DOM事件流包括三个阶段: 捕获阶段 目标阶段 ...
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。 IE 5.5: div -> body -> document ...(2)捕获型事件(event ...(3)DOM事件流:同时支持两种事件模型:捕获型事件
DOM事件流,捕获与冒泡
标签: javascript 前端 html
DOM事件-冒泡与捕获 事件执行3个阶段: 事件捕获 从根部节点(document对象)一层一层向文档内找,直到找到事件触发的那个节点,这个过程叫事件捕获 。 到达目标 找到事件触发的那个节点。 事件冒泡 从事件...
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
温故了一下我的《JavaScript高级程序设计》的时候,翻到DOM事件那一章,(说实话,现在无论是什么框架你都离不开操作DOM啊,毕竟这是你展示的最基本元素,就像人的细胞)。想起了dom事件流原理,好多人不明白,只...
主要介绍了JavaScript实现父子dom同时绑定两个点击事件,一个用捕获,一个用冒泡时执行顺序的方法,涉及javascript事件的触发与执行原理及相关操作技巧,需要的朋友可以参考下
文章目录一、DOM事件流二、事件捕获和事件冒泡1.事件捕获2.事件冒泡三、阻止事件冒泡的方法 一、DOM事件流 DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根结点之间...
JavaScript与HTML之间的交互是通过事件来实现的。事件:就是文档或浏览器窗口中发生的一些特定的交互瞬间。我们可以使用侦听器(或事件处理程序)来预订事件,以便事件发生时执行相应的代码。说白了,就是当我们对...
如何使用事件代理,冒泡和捕获的区别和联系
事件冒泡和捕获
标签: 前端 javascript 开发语言
DOM事件机制,事件捕获与事件冒泡先后执行顺序 DOM事件流的三个阶段 流的概念,在现今的JavaScript中随处可见。比如说React中的单向数据流,Node中的流,又或是今天本文所讲的DOM事件流,都是流的一种生动体现。用...
DOM事件流的三个阶段:捕获阶段 -> 目标阶段 -> 冒泡阶段。使用事件委托时,如果注册到目标元素上的其他事件处理程序使用了。当事件处于目标阶段时,事件调用顺序决定于绑定事件的书写顺序。目的:解决页面中的事件...
事件冒泡是指当一个元素上的事件被触发后,该事件会从该元素开始向上冒泡,依次触发父元素的相同事件,直到冒泡到文档根节点为止。例如,当用户点击一个按钮时,该按钮的点击事件会被触发,然后该事件会向上冒泡,...
js中的事件冒泡与事件捕获。当点击黑色容器时,开始进行事件捕获,Js事件流从window上往事件触发处传播,遇到注册的捕获事件就会触发;但是捕获阶段默认是不处理的(addEventListener第三个参数默认是false),紧接着...
当一个HTML元素产生一个事件时该事件会在元素节点与根节点之间的路径传播,路径所经过的节点都会收到该事件,这个传播的过程叫做DOM事件流什么是事件捕获?(网景)事件捕获:事件捕获会从document开始触发一级一级往...
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地